GitHub ahmadbosswait/codeignitervuejs Gallery app using PHP MVC framework + Vue js
CodeIgniter 3 + Vue.js 3 + Vite with supported Hot Module Replacement (HMR) - GitHub - ngekoding/codeigniter-vue-boilerplate: CodeIgniter 3 + Vue.js 3 + Vite with supported Hot Module Replacement (HMR)

VueJS & CodeIgniter 4 Web App 1 Overview & Project Setup YouTube
Defining the JavaScript part. Codeigniter Vue image upload tutorial needs 3 different js files. They are jQuery, Vue JS, and Axios. We are using CDN and you can use the same too. Now after referring to these 3 scripts, the fourth one will contain our custom JS code. If you don't know the basics of Vue JS we would suggest you check the Vue JS.

Membangun Aplikasi Dengan Vue JS dan CodeIgniter Malas Ngoding
I want to merge the Codeigniter3 and vuejs. I have attach the router with menu link. In template i can't find exact route to show the page. Here's the view. //It's a view file that's I want to.

Tutorial CRUD CodeIgniter 4 & Vue JS 8 Menampilkan Data di Vue Js —
Untuk CodeIgniter sendiri nanti kita akan buat sebagai Back-End, otomatis kita akan membuat sebuah Restful API dengan CodeIgniter 4 tersebut. kemudian untuk Vue Js sendiri akan kita gunakan untuk membuat sebuah Front-End, jadi dengan Vue Js ini akan kita gunakan untuk mengambil data berupa Rest API dari Back-End yang sudah kita buat sebelumnya.

lib Codeigniter Vue Js Tutorial
Vue.js + Spring Boot. Vue.js + Spring Boot + MongoDB. Fullstack with Django: Vue.js + Django. Integration (run back-end & front-end on same server/port) Integrate Vue.js with Spring Boot. Integrate Vue App with Node.js Express. Serverless with Firebase: Vue Firebase Realtime Database: CRUD example.

Tutorial CRUD CodeIgniter 4 & Vue JS 2 Membuat Restful API di CodeIgniter 4 — SantriKoding
390 29K views 3 years ago CodeIgniter 4 & VueJS Web App - Full Stack In this video tutorial series - VueJS & CodeIgniter 4 Web App - you will learn how to build an app using VueJS framework.

Tutorial CRUD CodeIgniter 4 & Vue JS 9 Input Data di Vue Js — — Website
1. Why Combine CodeIgniter and Vue.js? 2. Getting Started 2.1. Setting up CodeIgniter: 2.2. Setting up Vue.js: 2.3. Example: Building a Task Manager 2.4. Backend with CodeIgniter: 2.5. Frontend with Vue.js: Final Thoughts 1. Why Combine CodeIgniter and Vue.js?

Tutorial CRUD CodeIgniter 4 & Vue JS 1 Installasi & Persiapan CodeIgniter 4 — SantriKoding
CodeIgniter 3 + Vue CLI 3. Make a new codeigniter project. Make a public folder in your codeigniter root directory (build files will live here) Copy index.php from root directory into the public directory. Edit index.php and fix path of system and application to ../system and ../application respectively. Create a virtual host that points to the.

Tutorial CRUD CodeIgniter 4 & Vue JS 1 Installasi & Persiapan CodeIgniter 4 — SantriKoding
CodeIgniter - Vue.js Starter. Initial packages to create SPA website with CodeIgniter 4 dan Vue.js. For CodeIgniter 3, check. and Api/ping (not using database) is just an example of REST Controller. We are using filters to limit access to those apis. To update the filters, edit app/Config/Filters.php and the filters code are in app/Filters;.

Membangun Aplikasi Dengan Vue JS dan CodeIgniter Malas Ngoding
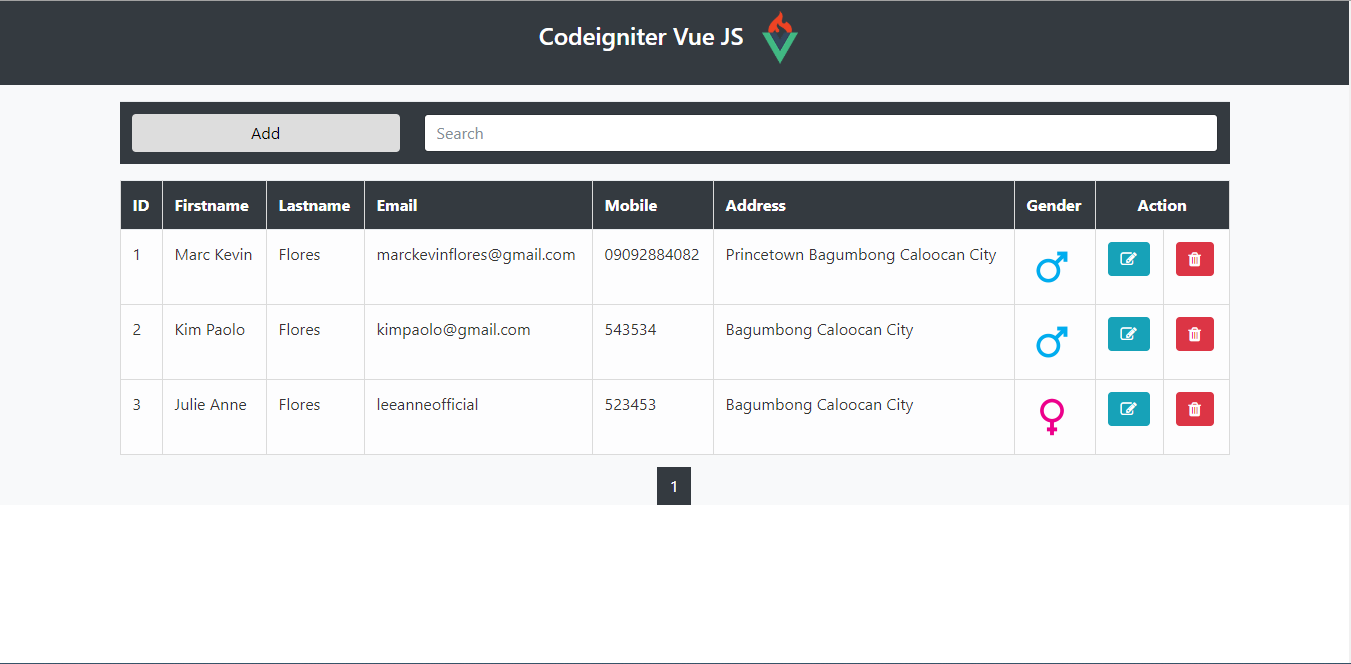
About This is a simple CRUD web application that is developed Codeigniter with a combination of Vue.js to help beginner programmers and also those programmers who are planning to develop a project using these frameworks. The project is simple user information which the user can Create New, Edit existing, View Information, and Delete Data.

Simple CRUD in CodeIgniter and Vue.js DEMO YouTube
Features SPA application with Vue Router with cached pages after visited. Using server side template from CodeIgniter 4, compiled with Vue.compile () in Vue.js component's render (). Using Vuex for state management library, combo with sessionStorage on portfolio page. Webpack support for production Setup 1. Run composer create-project command:
Full stack development vue js react js laravel codeigniter Upwork
The code below will redirect our request to MainController index method, when the client enter "user" followed by any keyword routes. Eq: user/login, user/dashboard, user/add, we redirect them to the page where the vue reside. app/config/routes.php "user/ (:any)"] = "user/MainController/index/$1";

Tutorial Vue JS Dengan codeigniter Part 1 YouTube
Download the full source code here:https://www.sourcecodester.com/php/12342/simple-crud-codeigniter-and-vuejs.htmlFor more source codes, please visit https:/.

Tutorial CRUD CodeIgniter 4 & Vue JS — — Website Belajar Coding Bahasa
Real-time weather app using Vue.js Jan 11, 2024 A simple web UI for interactive text-guided image to image generation Jan 11, 2024 Restaurant Order Management Web App using Vue.js Jan 10, 2024 A Web-based tool for reviewing Jstris PC Mode replay Jan 09, 2024 Provides buttons to jump to the next or previous journal entry Jan 08, 2024

src/pages/Login/index.vue
How to use CodeIgnite and Vue.js together erenusar Newbie Posts: 2 Threads: 1 Joined: Jun 2020 Reputation: 0 #1 06-15-2020, 06:00 AM Hi folks, I'm very new to web development so I don't know how to connect ci4 and vue. I want to code my UI using vue, and I want to use ci4 at the backend. Thanks. Reply Digital_Wolf Member Posts: 85 Threads: 10

Simple CRUD with CodeIgniter and Vue.JS with Source Code Free Source Code Projects and Tutorials
Vue.js - The Progressive JavaScript Framework. Explore Never-Ending Support for Vue 2 by HeroDevs